让产品好玩点,让结果直接点,《有料评测》只做你最关心的评测内容
01高分屏如何提升你的生产力
产品:YOGA 16s 2022(R7 5800H/16GB/512GB/RTX3 联想 笔记本电脑人类大脑精力集中时间最长有多长?平板电脑是如何实现杜比全景声技术的?超2K分辨率是如何提升生产力的?用平板电脑盖出来的泡面真的会很香吗?
本期我们一起来聊一聊屏幕分辨率和生产力那点事儿。
这是一个像素,它是构成屏幕的最基本的一个单位。一个像素是由三种颜色的子像素组成:红、绿、蓝,把他们按照一定的规则进行整齐排列,就能组成一块能够显示画面的屏幕。
当我们描述一块屏幕大小的时候,有两个指标来衡量:显示的分辨率,和物理的屏幕尺寸。
首先,我们先来了解下屏幕物理尺寸与屏幕分辨率的基本定义。
屏幕物理尺寸:指显示器屏幕对角线的尺寸,一般用英寸来表示,我们用这样的参数来描述屏幕的实际大小,也就是平时说的这块屏幕有多少多少寸。
显示分辨率:指的是显示器在横向、纵向上分别排列的多少像素点,比如说1920×1080、2560×1440这样。不过这么一串数字,并不太好记,在我们描述一块屏幕的分辨率的时候,有了一些约定俗称的行业「黑话」,比如480p、720、1080p、4K、8K等。
以一个16:9的屏幕比例来说,1080p就代表着1920×1080这样一个分辨率,简言之就是我们把屏幕的纵向分辨率单独拿出来,作为这块屏幕分辨率的一个代名词。但是到了2K这里,事情发生了一点点变化,因为并没有一个国际公认的2K标准,按照约定俗称的叫法,人们一般将2560×1440这个分辨率称作2K分辨率。
屏幕分辨率与屏幕尺寸共同构成了一块屏幕的两个维度。就相同大小的屏幕而言,当屏幕分辨率低时(例如 1920×1080),在屏幕上显示的像素少,单个像素尺寸比较大;屏幕分辨率高时(例如 2560×1440),在屏幕上显示的像素多,单个像素尺寸比较小。
在物理尺寸相同的前提下,分辨率当然是越高越好,因为这样一来能够显示的素材范围就越广、文字线条更加圆润、显示效果也就越精细,越接近我们人眼所见的真实景色。
那精细度这个词虽然我们都大概能明白它是什么意思,但是总有那么一点玄学的味道,需要找一个东西来量化它,这就是ppi。ppi是pixel per inch的缩写,也就是每英寸下的像素密度(列出ppi的简单计算公式)。你的男朋友可能会骗你,但是数字是不会骗人的,ppi越高呢,显示的精细度就越好,理论上你就会觉得这块屏幕越清晰。
那么,接下来,我们就借着刚刚发售的联想YOGA 16S,来谈一谈,高分辨率在生产过程中对平面设计、及视频创作有哪些方面的提升。
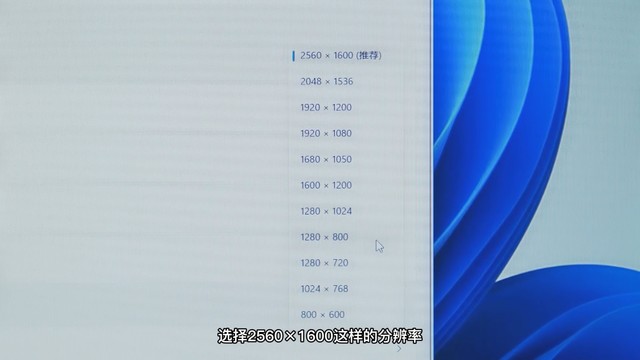
YOGA 16S 2022,它采用了一个16:10的屏幕,因此在分辨率上为了兼容性选择2560×1600这样的分辨率,我们可以称之为「2.5K高分屏」。对于一块16英寸的屏幕来说,2K以上的分辨率显然是很重要的,因为1080p吧,虽然能看,但是总是有那么些不舒服,尤其是对于内容创作者来说。
这里,让我们先回顾下各位观众朋友眼前的这块屏幕以及显示内容所经历的两个非常重要的历史阶段。
第一次UI设计的变革
画面:(使用同一产品,分别摄制1080P与2.5K分辨率进行素材对比)
在早期的网页 / 平面设计生产过程中,设计师们最初始的创作方式,是以具体像素数(300 / 500PX),固定元素的宽度及高度,来确保设计元素兼容各浏览器与软件的UI稳定布局。
而随着硬件性能的飞速提升,这一生产方式,被动的迎来了显示分辨率由480P、720P升级为1080P的大环境,生产方式也被迫由固定像素,调整为百分比布局时代,我们称之为第一次UI设计变革。
第二次UI设计的变革
而今,我们正在经历,显示分辨率由1080P,升级为2k、2.5K、4K的大环境。高分辨率的普及,或多或少的都为生产者提供了更良好的创作生态,姑且称之为第二次UI设计变革。
这里我们就不得不提到一个概念:逻辑分辨率。
在分辨率越来越高的情况下,屏幕的显示内容其实并没有很快就随之变高。这样就会导致一种情况,高清屏幕在显示低清画面的时候,会发生各种内容错位的现象。这个时候人们想了一种办法来解决:系统会诱骗程序或者内容,告诉你我这是一个比较低的分辨率,让应用程序等比进行缩放。
那么,得益于前人超前的用户体验优化,我们无需再次调整生产方式。那么,我们是不是只要满足屏幕的物理尺寸迭代升级就可以了呢?
不是!在相同物理屏幕尺寸下,为了提升生产力或者视觉体验,高分辨率的竞争正在愈演愈烈。
先从桌面说起:在同为15.6英寸屏幕设备下,虽然1080P与2.5K屏幕都能够为用户呈现舒适的视觉体验。
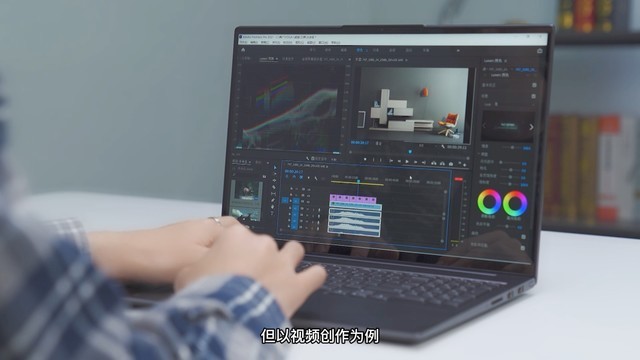
但以视频创作为例,同时在一个屏幕下需要同时呈现视频框架、故事大纲、台词文本、剪辑效果参考等多个窗口。假设你在剪辑一个1080p分辨率的视频,你可以将这个视频以一个完整的分辨率显示视频,并且剩下一大片区域用来其他的操作。
其次,在大屏幕的标准下,1080P的屏幕的ppi比较小,精细度不佳。我们显示大图标、中等图标、小图标或多或少的存在看不清、过大的问题。想要以合适的尺寸展示一个设计内容,势必就将减少画面大小。而2.5K屏幕因为拥有更大的分辨率,所以在保证以完整分辨率显示设计内容的同时,展示的画面内容就会更多,从而提升办公效率。
先前的视频中谈到,在第一次UI设计变革前设计形式以固定像素的宽、高来做网页 / 平面设计,那在现阶段用户使用中,这固定宽度和高度的形式还在存在吗?
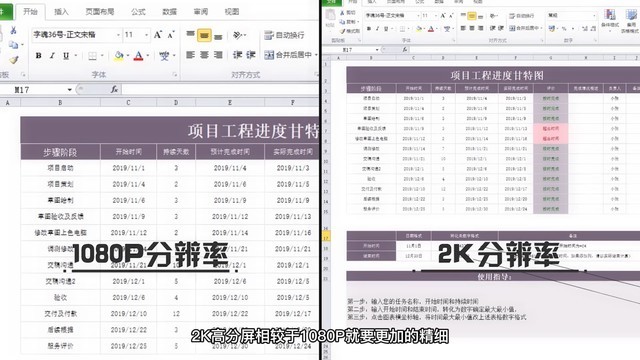
存在!且经常使用!Excel表就是其一,在相同行高、列宽、字体大小的前提下,2K高分屏相较于1080P分辨率更加精细,所以即便显示的内容小一些,你也能看清屏幕上的表格写的都是什么,即:能够显示更多的行、与列数。
既然逻辑分辨率与物理分辨率(字幕:系统与硬件)都在发力UI布局,那么我们是否就可以认为,1080P就足以满足网页 / 平面设计的需求?2K或2.5k高分屏是不是就没有更多的发挥空间了呢?
对!但不完全对。这是因为基于相同屏幕尺寸前提下,系统、网页及应用程序会自动优化 / 匹配显示比例。首先,自动比配的显示比例,无疑2.5K分辨率呈现画面更全面、字体大小、图片大小展示更舒适。让我们倒推设计逻辑,使用网站原生设计代码时(即100%显示比例),2K高分辨率的优势一览无余。
平面设计师在内容设计过程中,1080P屏幕与2.5K高分辨率屏幕在同字号,同样缩放比例前提下,对比页面布局、页面显示范围、说明2.5K分辨率有更好的视野范围,能够在设计时呈现更好的大局观。
这就是为什么,我们将之称为第二次UI设计变革,也是为什么越来越多的内容创作者会青睐更高分辨率的笔记本。
YOGA 16s 2022还加入了一个有意思的功能,触摸屏。键鼠的操作非常精准,但是对于一些场景之下,触摸操作还是要更舒服一些的,比如我在修图的时候,PS的缩放dddd,这里用鼠标的操作就比较难受了,每次遇到这种情况我就恨不得直接拿手去触控。
Windows 11本次加入了对于安卓应用的支持,所以你甚至可以直接在这上面刷抖音、玩个斗地主,简直就是上班摸鱼一大利器。
总的来说,YOGA 16s 2022 这个产品从设计方面来说还是很有想法的。高素质的屏幕、优秀的综合硬件体验,这样一台生产力神器,可以多来一点。
关注《有料评测》,给科技加点料,让生活有味道。